Link Target Definitions
The W3C WCAG 2.1 Quick Reference Links advice is worth reading as there are many ways of inadvertently making links difficult to follow. Classic examples are the use of single words that do not tell you where you are going such as 'more' or 'read more'; 'download' rather than saying what will be downloaded. Finally the 'click here' that does not tell you where you will end up.
The accessibility impact of having duplicate "more" links YouTube video
The ANDI Accessibility Evaluation toolbar states the number of links and the type. Too many links and those that are poorly explained can cause extra work and frustration (not just for screen reader users). It may help to provide a site map or an index that lists all the interior links for those who want to find their way about if the menus are convoluted. A map and breadcrumb trail can further help navigation. An internal search tool is another feature that is very useful.
Method
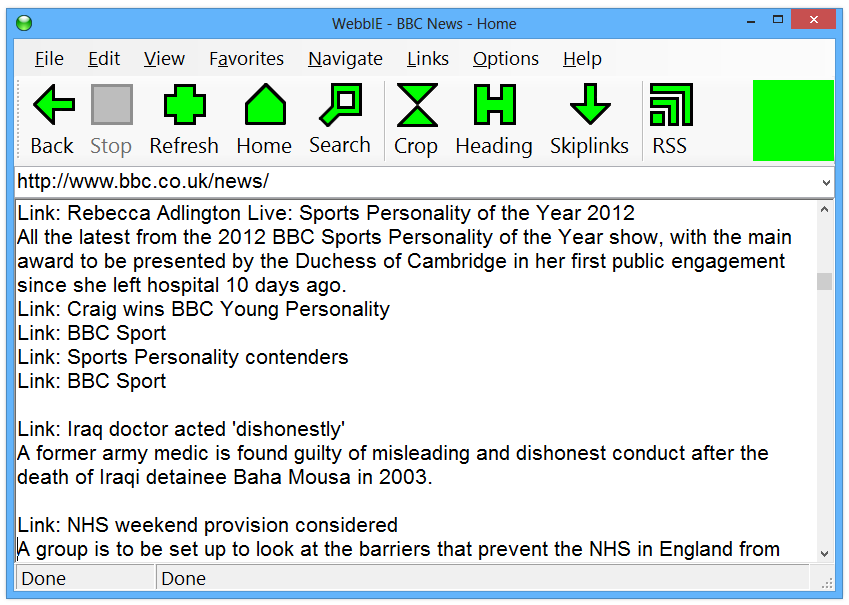
By using the Webaim WAVE online tool and going to the 'No Styles tab' you will get a 'Text Only view'. The visual styling of the page is removed and the links are clearly underlined so that you can see if they make sense in isolation. This is also possible using WebbIE text browser which works with Internet Explorer, so you can flip between the graphic and the text view as well as test links and add text to forms etc. There is a list view of links that is helpful for screen reader users and can help you make decisions when evaluating the accessibility and usability of individual links.

Advice
- Webaim: Links and Hypertext.
- Medium: Don’t use “click here”.
- NNGroup: Writing Hyperlinks: Salient, Descriptive, Start with Keyword
References
This technique may be used to test the following sections of best practice.
| Document | Section | Heading | |
|---|---|---|---|
| WCAG 2.1 | 1.3.6 | Identify Purpose | More Info |
| WCAG 2.1 | 2.4.4 | Link Purpose (In Context) | More Info |
| WCAG 2.1 | 2.4.5 | Multiple Ways | More Info |
| WCAG 2.1 | 2.4.9 | Link Purpose (Link Only) | More Info |
| WCAG 2.1 | 3.2.1 | On Focus | More Info |
| WCAG 2.1 | 3.2.2 | On Input | More Info |
| WCAG 2.1 | 3.2.3 | Consistent Navigation | More Info |
| WCAG 2.1 | 3.2.4 | Consistent Identification | More Info |
| WCAG 2.1 | 3.2.5 | Change on Request | More Info |
| WCAG 2.1 | 4.1.2 | Name, Role, Value | More Info |
See Also
WCAG 2.0: Guideline 2.4.4 Link Purpose (In Context): The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general. (Level A) How to Meet 2.4.4 | Understanding 2.4.4
4.1.2 Name, Role, Value: For all user interface components (including but not limited to: form elements, links and components generated by scripts), the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies. (Level A) How to Meet 4.1.2 | Understanding 4.1.2
3.2.4 Consistent Identification: Components that have the same functionality within a set of Web pages are identified consistently. (Level AA) How to Meet 3.2.4 | Understanding 3.2.4